공통 컴포넌트로 분리하는 개념은 단순한 것이면서도 익숙한 사람들에겐 당연하지만, 누군가에겐 이러한 아이디어가 잘 생각나지 않을 수도 있다.
오늘은 React에서 공통 컴포넌트를 어떻게 재사용하는지, 그리고 props를 어떻게 활용할 수 있는지에 대해 포스팅해보려고 한다.
잘 설계된 컴포넌트는 여러곳에서 반복하여 사용될 수 있다.
공통 컴포넌트란?
공통 컴포넌트는 이름 그대로 여러 곳에서 사용될 수 있는 컴포넌트를 의미한다.
예를 들어, 프로필 카드, 버튼, 헤더 등 웹 애플리케이션의 여러 부분에서 반복적으로 사용되는 UI 요소들이 이에 해당한다.
Props를 활용하여 각 컴포넌트별로 고유한 내용을 공통 컴포넌트에게 동적으로 표시되게 하기
props는 부모 컴포넌트로부터 자식 컴포넌트로 값을 전달하는 메커니즘이며, 이를 통해 동일한 컴포넌트가 다양한 내용이나 스타일로 표시될 수 있다.
props 문법을 모른다면 검색 고고.
코드에서 어떻게 공통컴포넌트를 구현할 수 있을까?
방금 러프하게 만든 내 코드를 예시로 들어 설명하겠다.
props를 사용하기 전, 공통 코드에서 구현하고자 하는 컴포넌트로 코드를 가져오면 이런 모양일 것이다.

공통 컴포넌트(props 사용 전)
import React from 'react';
import './ProfileCard.css';
// props.name 값을 받아서 출력
const ProfileCard = () => {
return (
<>
<div className='chat-item'>안녕하세요</div>
</>
);
};
export default ProfileCard;
적용 컴포넌트 (props 사용 전)
return (
<div className='chat-list' style={{display: isVisible ? 'block' : 'none'}}>
{chats.map((chat) => (
<ProfileCard key={chat.id} className='chat-item' onDoubleClick={() => handleChatCreate(chat)}>
{chat.name}
</ProfileCard>
))}
</div>
);
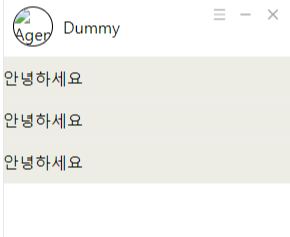
위에서는 props로 넘겨주거나 받는 코드가 구현되지 않아서, ProfileCard라는 공통 코드의 내용이 그대로 map으로 뿌려졌다.
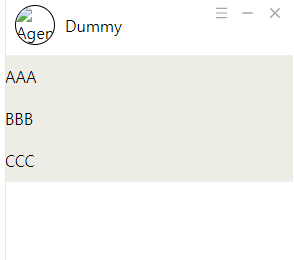
반면 props를 사용하면 공통 컴포넌트의 형태는 유지하되, 내용을 전달하는 컴포넌트(적용 컴포넌트)에서 사용하고자 하는 데이터값을 해당 컴포넌트에 나타나게 할 수 있다.

공통 컴포넌트(props 사용 후)
import React from 'react';
import './ProfileCard.css';
// props.name 값을 받아서 출력
const ProfileCard = (props) => {
return (
<>
<div className='chat-item'>{props.name}</div>
</>
);
};
export default ProfileCard;
적용 컴포넌트 (props 사용 후)
return (
<div className='chat-list' style={{display: isVisible ? 'block' : 'none'}}>
{chats.map((chat) => (
<ProfileCard
key={chat.id}
className='chat-item'
name={chat.name}
onDoubleClick={() => handleChatCreate(chat)}
/>
))}
</div>
);
만약 CustomerList라는 컴포넌트에서 customer 리스트에 대한 값을 만들고, 위의 공통컴포넌트를 사용하여 뿌려주고 싶다면 아래와 같이 데이터를 넘겨주면 된다.
어차피 공통컴포넌트에서는 같은 이름을 props로 받기 때문에 각 상황에 따라 각각 다른 데이터를 화면에 나오게 할 수 있다.
<ProfileCard name={customer.name} />
이렇게 컴포넌트를 재사용함으로써, 코드의 중복을 줄이고 유지보수를 용이하게 만들 수 있다. 변경이 필요할 때, 한 곳에서만 수정하면 여러 곳에서 사용되는 컴포넌트가 모두 업데이트되기 때문이다.
'개발 이야기 > frontend' 카테고리의 다른 글
| react에서 css module로 다른 클래스와의 스타일이 충돌되는 것 방지하기 (0) | 2023.11.06 |
|---|---|
| 채팅창 우측 하단부터 메세지 나오게 하기 - flex-direction reverse 사용 (0) | 2023.10.31 |
| React에서 로그인 시 callback으로 WebSocket 상태관리하기 (0) | 2023.10.18 |
| Electron 이벤트값을 다르게 설정하여 리액트 컴포넌트 재사용하기 (0) | 2023.10.13 |
| react-router-dom을 사용하는 이유와 구조 (0) | 2023.10.12 |


댓글