리액트로 채팅앱을 만드려다가, 백엔드 구성에 너무 힘을 주고 싶지는 않기도 하고 AWS로 배포하기에 부담이 되어 알아보던 중 많은 분들이 Koyeb을 사용하는 것을 알고 백엔드를 이에 맞춰 구성하기로 했습니다.

배포 서비스를 Koyeb으로 설정한 이유는 간편하게 백엔드 서비스를 배포하고 관리할 수 있으며, 무료로 사용할 수 있어 비용 부담이 없기 때문입니다. 또한, GitHub 연동을 통해 코드 변경 시 자동으로 빌드 및 배포가 가능해 효율적인 개발 환경을 지원합니다.
오늘은 koyeb으로 백엔드를 초기 세팅하고 간단하게 배포하는 방법에 대해 포스팅 해보겠습니다. 이에 앞서 프론트엔드와 백엔드를 어떻게 구성했는지 알려드릴게요.
프로젝트 구성
제 프로젝트는 React로 만든 프론트엔드와 Node.js의 Express를 사용한 백엔드로 이루어져 있습니다. 전체적인 구조는 다음과 같습니다:
- 프론트엔드 (React):
chatapp-front디렉토리에 위치하며, Vite로 초기 설정한 React 프로젝트입니다. 이 부분은 채팅 UI를 담당하고 있으며, REST API와 WebSocket을 사용하여 백엔드와 통신합니다. - 백엔드 (Express):
chatapp-backend디렉토리에 위치하며, Node.js와 Express로 구축했습니다. REST API를 통해 채팅 메시지를 저장하고 관리하며, WebSocket을 통해 실시간 채팅 기능을 제공합니다.
프론트엔드에서 Express 백엔드 연동하기
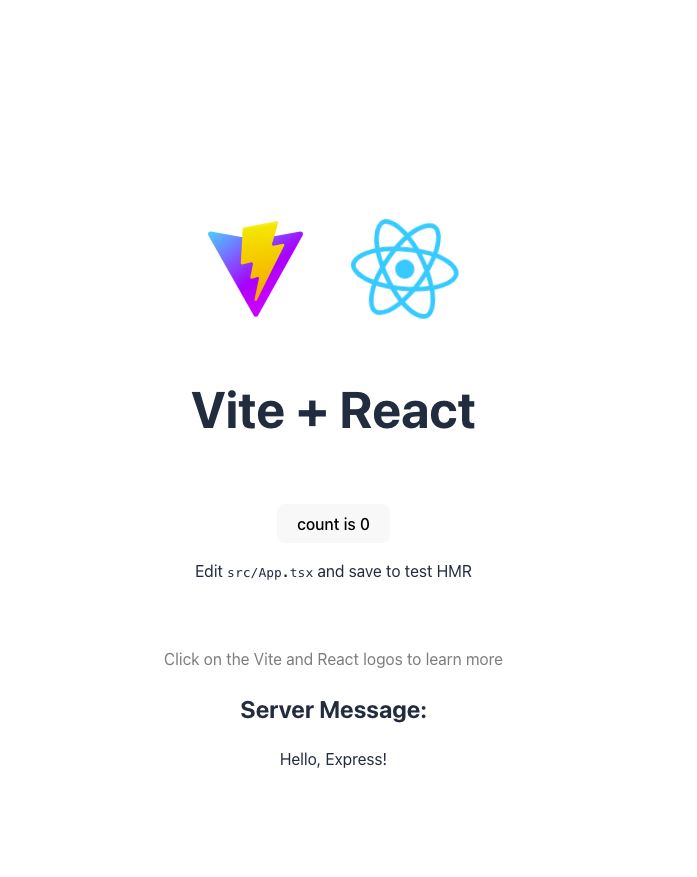
리액트 프론트엔드와 Express 백엔드가 잘 연동되었는지 확인하기 위해 React+Vite에서 기본으로 구성해준 화면에 서버에서 가져온 초기 값인 'Hello, Express'를 띄우는 정도로만 테스트 해주었습니다.
1. CORS 설정
제 프로젝트에서는 백엔드와 프론트엔드가 서로 다른 포트에서 실행되기 때문에, CORS(Cross-Origin Resource Sharing) 문제가 발생할 수 있습니다. 이를 해결하기 위해 Express 서버에 CORS를 허용하는 코드를 추가해야 합니다.
// CORS 패키지 설치
npm install cors
설치가 완료되면 백엔드 폴더의 index.js 파일을 다음과 같이 수정합니다.
const express = require("express");
const cors = require("cors"); // CORS 패키지 추가
const app = express();
const PORT = process.env.PORT || 3000;
app.use(cors()); // CORS 설정 추가
// 기본 라우트 설정
app.get("/", (req, res) => {
res.send("Hello, Express!");
});
// 서버 시작
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
2. 프론트엔드 구성
프론트엔드 폴더의 app.tsx에 다음과 같이 코드를 적습니다.
import { useState, useEffect } from "react";
import reactLogo from "./assets/react.svg";
import viteLogo from "/vite.svg";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
const [message, setMessage] = useState<string>(""); // 서버로부터 가져온 메시지 상태
// 서버에서 메시지 가져오기
useEffect(() => {
fetch("http://localhost:3000/") // Express 서버 주소
.then((response) => response.text())
.then((data) => setMessage(data))
.catch((error) => console.error("Error fetching data:", error));
}, []);
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
<div className="server-message">
<h2>Server Message:</h2>
<p>{message}</p> {/* 서버로부터 받은 메시지 출력 */}
</div>
</>
);
}
export default App;
3. 백엔드 연동 확인
프론트엔드, 백엔드의 로컬 서버를 실행합니다.
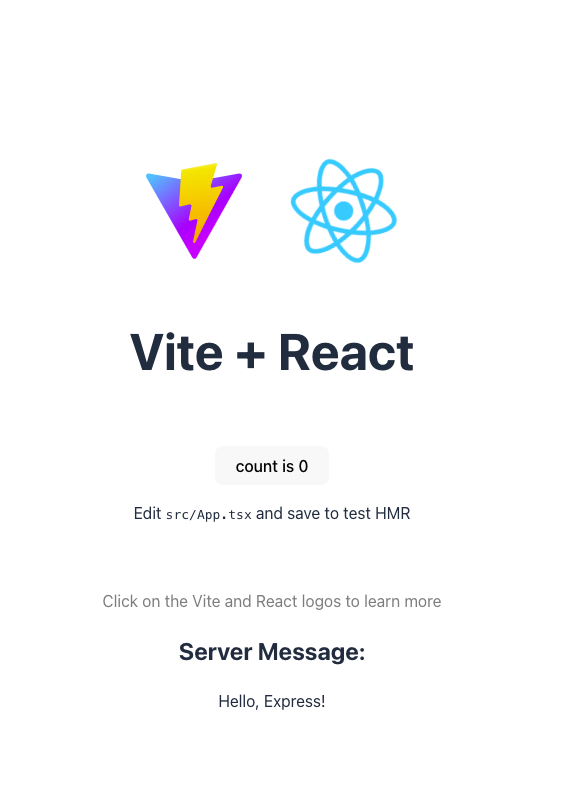
프론트엔드 화면에서 아래와 같이 Server Message: Hello, Express! 라는 문구가 잘 나오면 성공입니다.

저는 이정도로만 테스트하고 바로 배포해보도록 하겠습니다.
Koyeb으로 Express 백엔드 배포하기
1. GitHub에 로컬 변경사항 푸시하기
우선 현재까지 변경 사항을 모두 GitHub에 푸시합니다.
2. Koyeb에 로그인
Koyeb 웹사이트에 접속하여 로그인합니다. GitHub 계정으로 쉽게 로그인할 수 있습니다.
3. Create Service
로그인 후, 대시보드에서 Create Service 버튼을 클릭합니다.

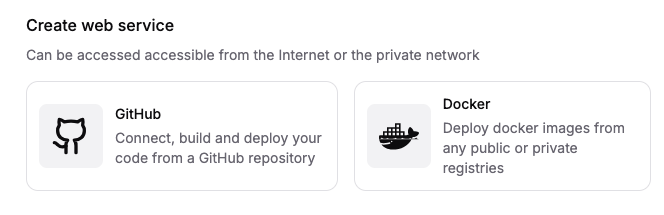
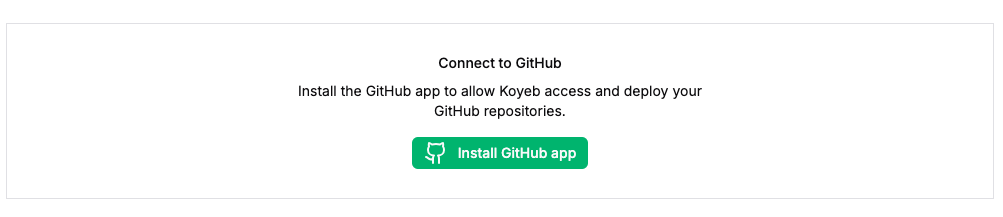
저는 GitHub으로 배포를 진행할 것이므로 Create web service 패널에서 GitHub을 선택합니다.

Install GitHub app 버튼을 클릭합니다

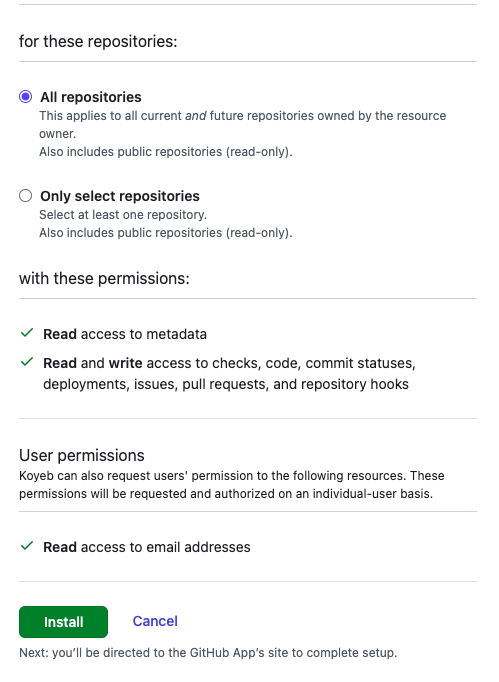
아래와 같은 창이 뜨면 Install 버튼을 누르고, 깃허브 비밀번호를 입력합니다.

4. 리포지토리 선택
프로젝트가 올라가있는 리포지토리를 선택합니다.
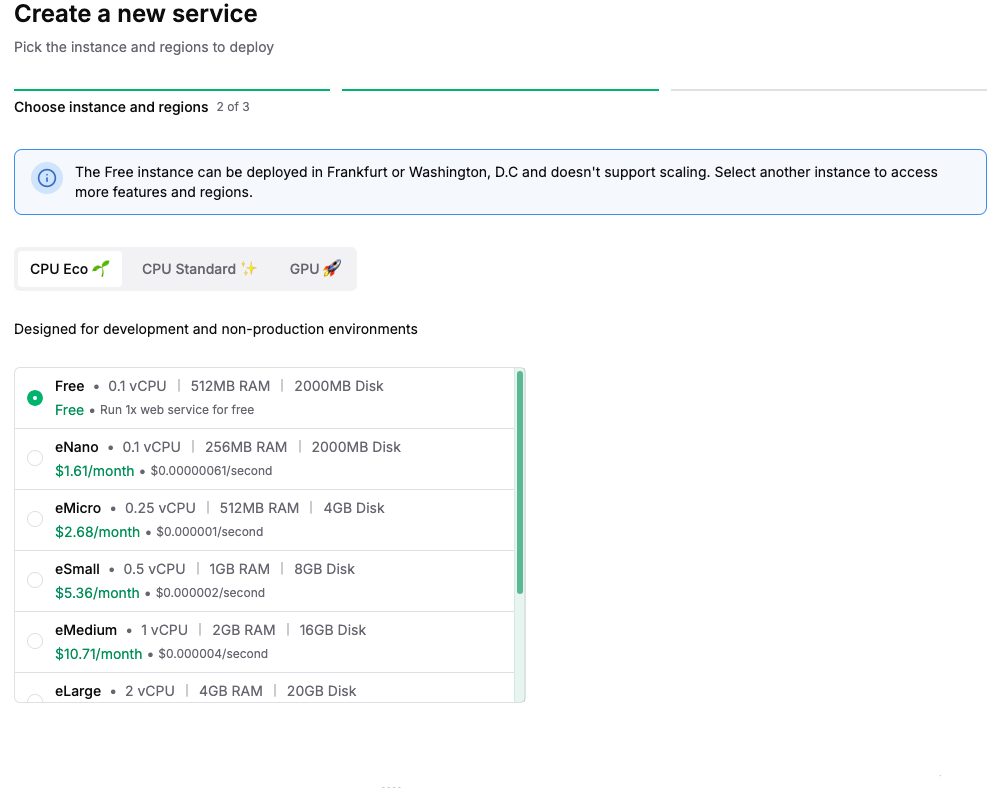
5. Free 버전 선택
배포할 웹서비스를 Free로 선택 후 하단의 Next를 누릅니다.

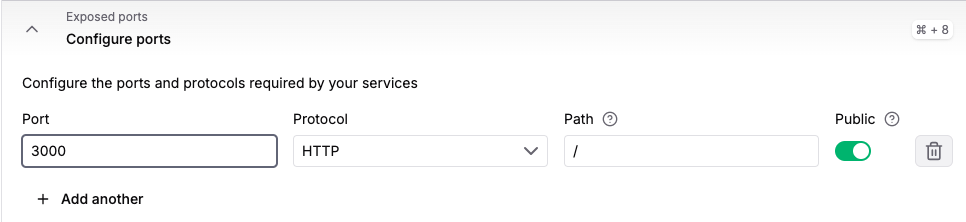
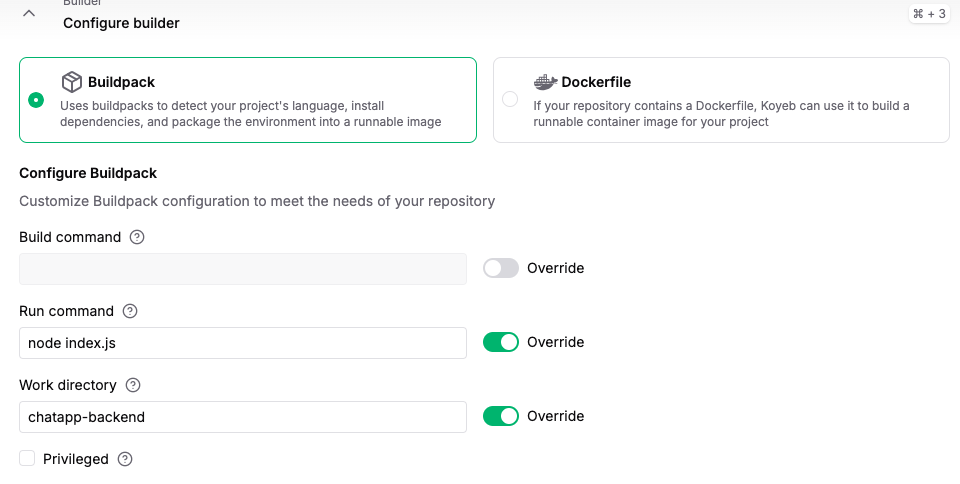
6. 기타 빌드 사항 체크
아래는 제 프로젝트 기준으로 빌드 세부사항을 선택한 것임을 유념해주세요.
백엔드 Express 서버가 사용하는 포트입니다. 일반적으로 Express 서버는 로컬에서 3000 포트를 사용하므로, 3000으로 설정하면 됩니다. 프로토콜은 HTTP로 설정합니다. Express 서버가 HTTP 프로토콜을 사용하기 때문입니다.

Koyeb에서는 backend 폴더를 기준으로 배포 설정을 하여 Express 서버만 배포할 수 있습니다. working directory를 설정할 때 chatapp-backend 폴더로 설정해 주세요. 아래는 제 프로젝트 기준 예시입니다.
- Build Command: 비워두거나 필요 없다면 지우세요.
- Run Command: node index.js
- Work Directory: chatapp-backend

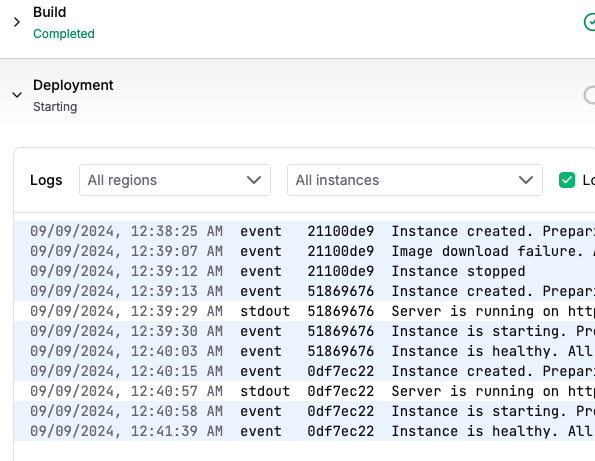
7. 빌드 및 로그 확인
로그 확인 후 빠진 부분이 없나 체크합니다. 저는 package-lock.json이 없어 에러가 났으므로 해당 파일을 다시 깃헙에 커밋한 뒤 시도했습니다.

잘 진행되고 있는 것 같습니다.
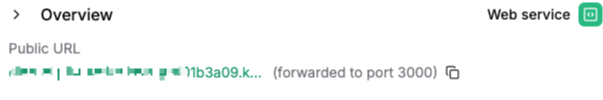
이제 제가 로컬에서 실행중인 서버를 끄고 해당 URL로 fetch한 뒤 프론트엔드 로컬 서버에서 똑같은 메세지가 잘 출력되면 성공입니다!
8. 프론트엔드에서 백엔드 내용 출력 확인
위에 작성한 프론트엔드 app.tsx 코드에서, express 서버의 fetch 주소를 localhost에서 배포된 주소로 바꾼 뒤 다시 출력을 해봅니다.

// 서버에서 메시지 가져오기
useEffect(() => {
fetch("https://배포된주소.koyeb.app/") // Express 서버 주소
.then((response) => response.text())
.then((data) => setMessage(data))
.catch((error) => console.error("Error fetching data:", error));
}, []);
다시 프론트엔드 로컬 서버를 확인하고 새로고침까지 눌러서 똑같이 잘 나오나 확인해주면 됩니다.

'개발 이야기 > backend' 카테고리의 다른 글
| Electron.js에서 HTTP 대신 TCP 서버 사용하기 (0) | 2024.05.10 |
|---|---|
| node express에서 html, js, css파일 정상적으로 불러오기 (0) | 2023.10.09 |
| 스프링부트 미니 프로젝트 만들기 - 리액트 연동 초기 세팅 (0) | 2023.10.09 |
| 스프링부트 미니 프로젝트 만들기 - MVC 모델 큰 그림으로 개념잡기 (0) | 2023.10.09 |
| 스프링부트 미니 프로젝트 만들기 - lombok, log4j2 설치 (0) | 2023.10.09 |


댓글