자바스크립트를 잘 이해하기 위해선 콜스택이 쌓이는 방식을 눈으로 직접 확인해보는 것이 좋습니다.
콜스택이 쌓이는 순서를 확인하기 위한 두 방법을 먼저 소개해 드리겠습니다.
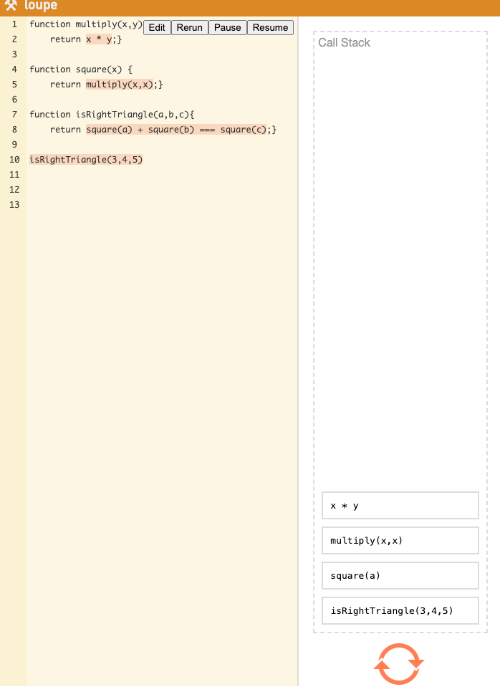
loupe 사이트 이용하기
아래는 콜스택을 시각화된 자료로 보여주는 loupe라는 사이트입니다.

아래 링크에서 콜스택을 시각화된 자료로 확인할 수 있습니다.
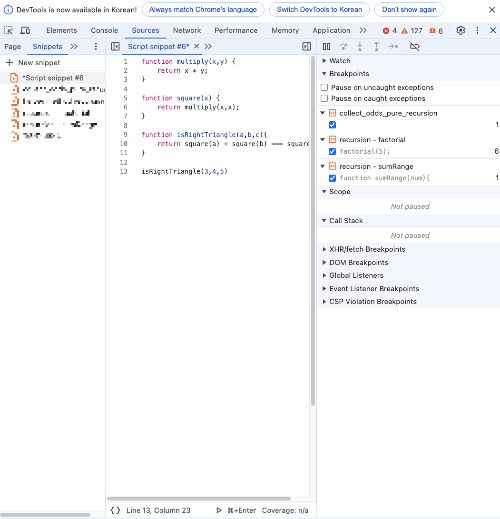
개발자도구 snippet 활용하기
위 사이트 말고도, 크롬 개발자도구의 상단 탭에 있는 Sources탭에 snippets를 추가하여 콜스택을 확인할 수도 있습니다.

snippet에서 콜스택을 확인하는 순서는 아래와 같습니다.
1. snippets 탭에서 new snippet 추가
2. 중앙 탭에서 콜스택을 확인할 코드 작성
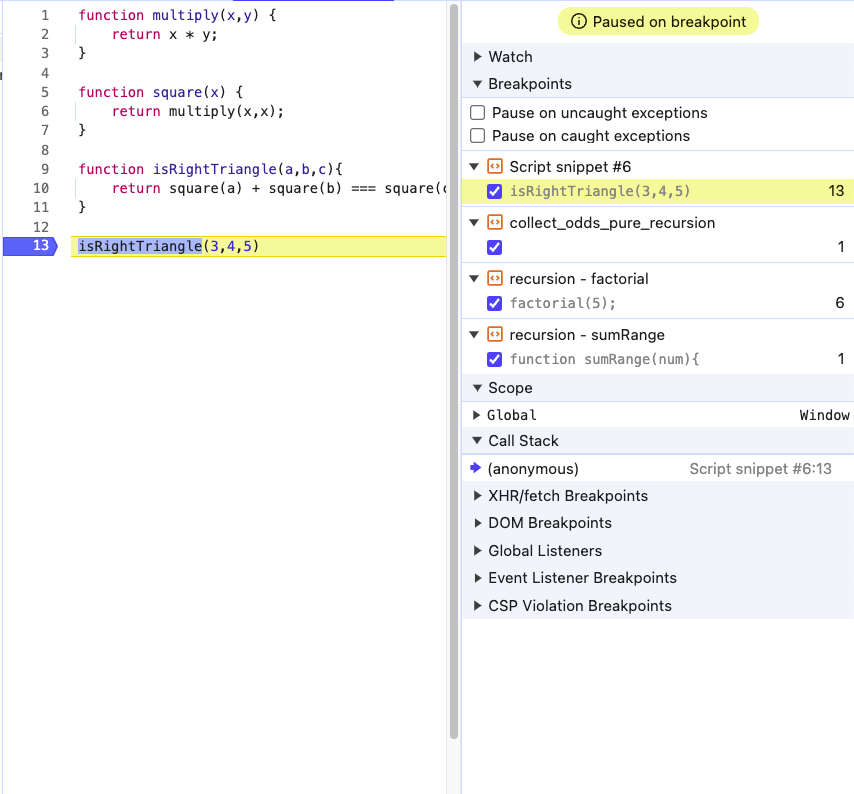
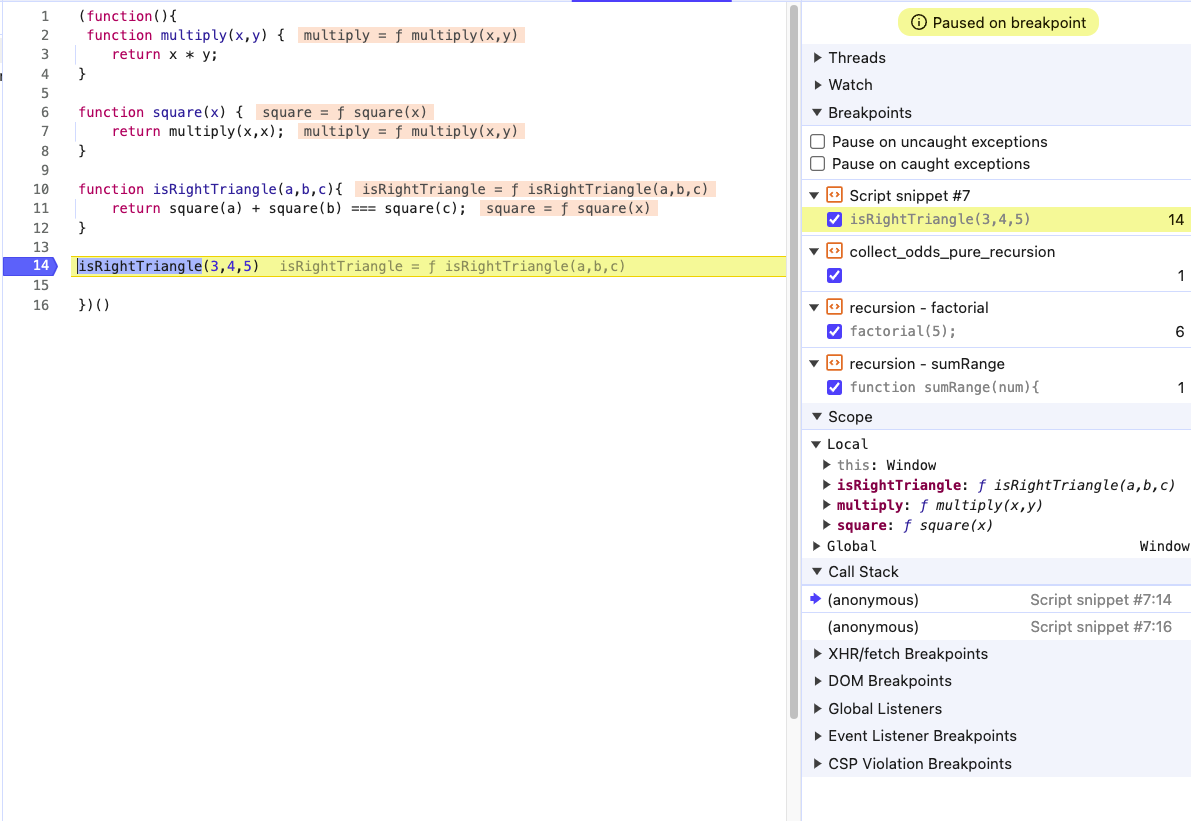
3. 코드에서 중단점 설정 후 ctrl+enter 눌러 디버깅 시작

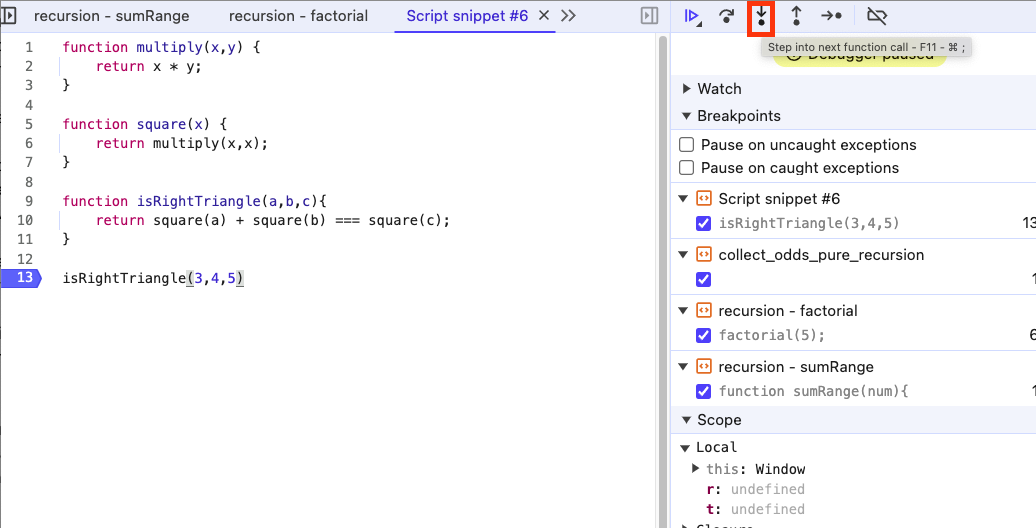
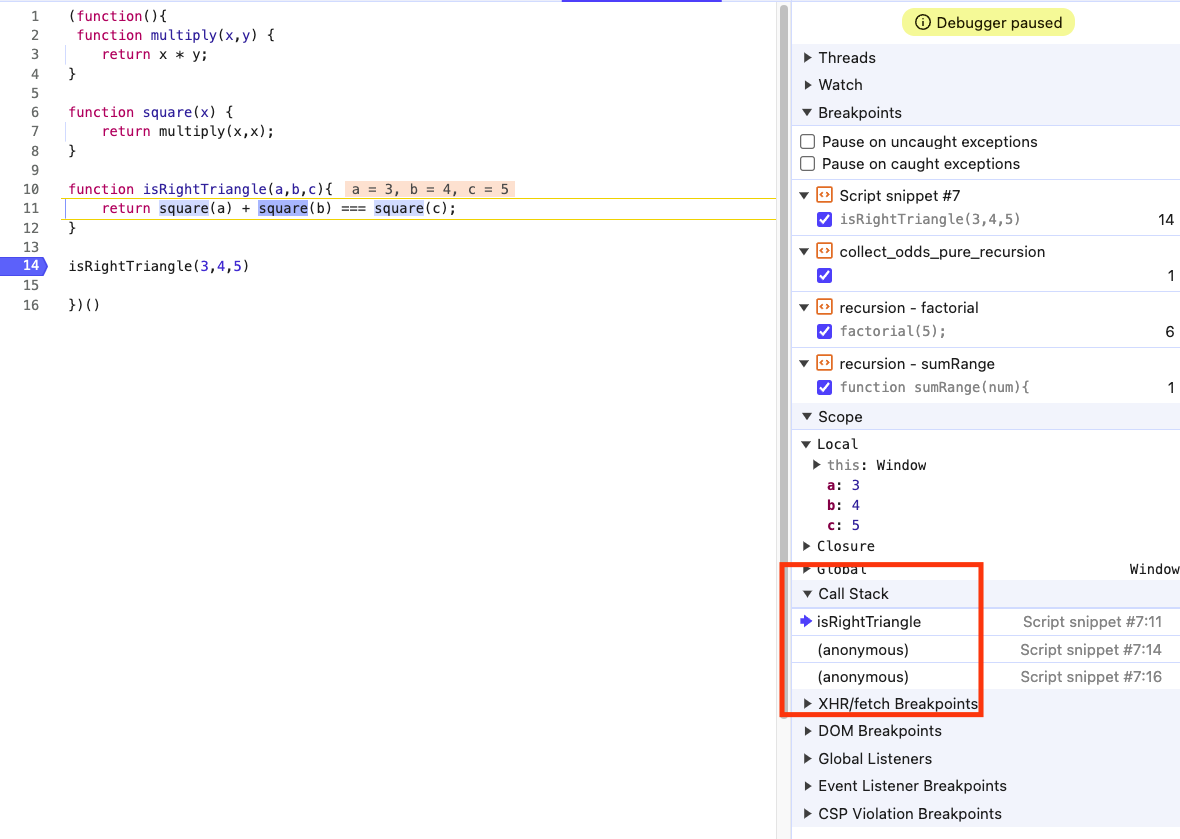
4. 'Step into next function call' 화살표 버튼을 눌러서 함수 호출 순서 확인하기
* 스니펫 에러가 나면 다른 스니펫에서 지정한 변수들끼리 충돌한 것일 수 있습니다. 해결을 위해 아래 코드로 확인하려는 코드들을 감싸주세요.
* 에러가 나면 새로고침 후 3번부터 다시 진행해주세요.
(function(){
// 코드
}) )()

5. 화살표 버튼(Step into next function call')을 계속 눌러가며 우측 하단 Call Stack에 함수가 쌓이는 것을 확인하기.


콜스택이란
콜스택은 쉽게 말해서 함수들이 호출되고 반환되는 순서를 기억하는 일종의 '할 일 목록'입니다. 이름에서 알 수 있듯 이 함수가 실행되는 순서를 스택으로 쌓아올리고, 해당 함수가 종료되면 콜스택을 제거하는 것입니다. '스택'이란 LIFO(Last In First Out) 구조를 가진 자료구조입니다. 마지막에 들어간 요소가 가장 먼저 나오는 구조예요.
새로운 함수가 호출되면 그 함수의 실행 컨텍스트(현재 실행 중인 함수의 정보를 담은 객체)가 콜스택에 push됩니다. 그리고 함수가 실행을 마치고 반환되면 콜스택에서 해당 함수의 실행 컨텍스트가 pop 됩니다.
예를들어 함수 A가 함수 B를 호출하고 B가 C를 호출한다면 콜스택에서는 다음과 같은 순서로 함수들이 쌓이게 됩니다.
- A함수가 콜스택에 추가됨
- A가 B를 호출하면 B가 콜스택에 추가됨
- B가 C를 호출하면 C가 콜스택에 추가됨
C 까지 콜스택에 잘 추가가 되고, C 함수가 실행을 마치면 이제는 콜스택에서 C가 제거되고, 다시 B로 돌아가 B가 실행을 마치게 되면 B가 제거됩니다. 마지막으로 A가 실행을 마치고 콜스택이 비게 됩니다.
'개발 이야기 > frontend' 카테고리의 다른 글
| MVVM 프레임워크, Flux, Redux 제대로 이해하기 (1) | 2024.08.30 |
|---|---|
| 자바스크립트는 싱글 스레드 언어다 - 비동기 처리 방식과 Web API (0) | 2024.08.28 |
| 일렉트론 package.json 설정 및 외부에서 접근 가능하도록 빌드하기 (0) | 2024.08.22 |
| let과 const 심화 개념 - const의 참조 고정과 var를 요즘 안쓰는 이유 (0) | 2024.08.12 |
| Electron에서 React의 특정 페이지를 로드하는 방법 (0) | 2024.08.06 |


댓글