문제 발생
부모 컴포넌트에 외부 컴포넌트를 자식으로 import 한 뒤 스타일을 먹이려고 하는 중, 문제가 발생했다.
일단 내가 접근한 코드는 이러하다.
// 외부 컴포넌트
import React from "react";
export const OnlineStateComponent = () => {
return <div>Online</div>;
};
export const OnLeaveStateComponent = () => {
return <div>On Leave</div>;
};
// 부모 컴포넌트
import {
OnlineStateComponent,
OnLeaveStateComponent,
} from "../../common/AgentState/AgentStateComponent.js";
const getComponent = (personalState) => {
switch (personalState) {
case "onlineState":
return <OnlineStateComponent className={styles.personalStateComponent} />;
case "onLeaveState":
return <OnLeaveStateComponent className={styles.personalStateComponent} />;
default:
return null;
}
};
// css module
.personalStateComponent {
margin-left: 5px;
background-color: blueviolet;
}
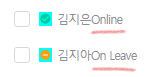
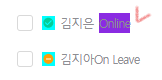
위의 코드처럼 import해서 가져온 컴포넌트에 className을 붙여서 css를 적용해보았더니 아무것도 적용되지 않은 것이다. (아래 사진의 밑줄 친 부분. margin-left나 background-color 아무 것도 적용되지 않았다.)

ClassName을 Props로 넘겨주었는지 확인하기
사실 생각해보면 해결책은 명확한데 갑자기 생각이 나지 않았더랬다...

결론부터 말하면, 이 경우 부모 컴포넌트에서 자식 컴포넌트로 className을 props로 넘겨주면 문제가 해결된다.
React와 같은 컴포넌트 기반 프레임워크에서는 props를 통해 자식 컴포넌트에 classname을 넘겨주어 스타일을 적용하는 것이 일반적인 방법이다.
이 방식을 사용하면, 부모 컴포넌트에서 자식 컴포넌트로 classname을 넘겨주고, 자식 컴포넌트는 받은 classname을 자신의 최상위 요소에 적용한다.
문제 해결
// 자식 컴포넌트
export const OnlineStateComponent = ({className}) => {
return <div className={`${className}`}>Online</div>;
};
export const OnLeaveStateComponent = () => {
return <div>On Leave</div>;
};
위의 코드처럼 자식 컴포넌트로 className을 props로 넘겨준 뒤, 기존 컴포넌트에 className을 부모요소와 같이 적용시키면 아래처럼 원하는 스타일 결괏값을 얻을 수 있다!

리액트에서 css를 사용하는 것은 여러 모로 헷갈리는 부분이 있는 것 같다.
애초에 styled component를 쓰는 것이 사실 제일 좋은 해결책이 아닐까 싶긴 하다ㅎㅎ
'개발 이야기 > frontend' 카테고리의 다른 글
| React 에서 index.html에 스크립트 태그가 없는 이유 (0) | 2024.04.18 |
|---|---|
| [redux]리덕스 초기 세팅 및 폴더구조 생성 (0) | 2024.01.22 |
| react에서 css module로 다른 클래스와의 스타일이 충돌되는 것 방지하기 (0) | 2023.11.06 |
| 채팅창 우측 하단부터 메세지 나오게 하기 - flex-direction reverse 사용 (0) | 2023.10.31 |
| React에서 Props 사용하여 공통 컴포넌트 재사용하기 (1) | 2023.10.22 |


댓글